Aprenda o que é preciso e algumas dicas de como entender React e como funciona o React JS? É realmente difícil Aprender React?
O que é React ?
Em princípio, o React (também denominado React.js ou ReactJS) é uma biblioteca JavaScript de código aberto com foco em criar interfaces de usuário (frontend) em páginas web. Nesse sentido.,é mantido pelo Facebook, Instagram, outras empresas e uma comunidade de desenvolvedores individuais. Assim, é utilizado nos sites da Netflix, Imgur, Feedly, Airbnb, SeatGeek, HelloSign, Walmart e outros.
Com efeito, em 2015, o Facebook anunciou o módulo React Native, que em conjunto com o React, possibilita o desenvolvimento de aplicativos para Android e iOS. Ou seja, utilizando componentes de interface de usuário nativos de ambas plataformas, sem precisar recorrer ao HTML.
Na pesquisa de 2018 no site Stack Overflow, o React foi a terceira biblioteca ou framework mais citado pelos usuários e desenvolvedores profissionais. Logo, ficando atrás somente do Node.js e Angular, respectivamente.
Como entender React ?
Declarativo
React faz com que a criação de UIs interativas seja uma tarefa fácil. Crie views simples para cada estado na sua aplicação, e o React irá atualizar e renderizar de forma eficiente apenas os componentes necessários na medida em que os dados mudam.Assim, views declarativas fazem com que seu código seja mais previsível e simples de depurar.
Baseado em componentes
Crie componentes encapsulados que gerenciam seu próprio estado e então, combine-os para criar UIs complexas.
Como a lógica do componente é escrita em JavaScript e não em templates, você pode facilmente passar diversos tipos de dados ao longo da sua aplicação e ainda manter o estado fora do DOM.
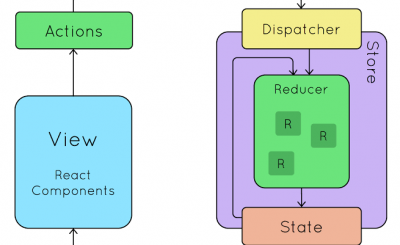
RELACIONADO – Exemplo de como usar o Redux no React JS
Como começar no React?
Você pode começar com o Tutorial: Introdução ao React. Este tutorial não assume nenhum conhecimento existente do React. Confira o Tutorial aqui.
Como funciona o React JS?
React foi pensado desde o início para ser adotado gradualmente e você pode usar menos ou mais da biblioteca de acordo com sua necessidade. Se você está interessado em testar um pouco o React, pode usar um editor de código online. Tente um Olá Mundo no CodePen, CodeSandbox, ou Stackblitz.
Se prefere usar o seu próprio editor de texto, pode também baixar este arquivo HTML, editá-lo e a partir do seu sistema de arquivos abrir em seu navegador web. Este arquivo faz uma lenta transformação de código em tempo de execução, portanto nós recomendamos usar somente para demonstrações simples.
Adicione React a um Website
Você pode adicionar React a uma página HTML em um minuto. Você pode então expandir gradualmente seu uso ou mantê-lo limitado a alguns widgets dinâmicos.
Crie uma nova Aplicação React
Primeiramente, ao iniciar um projeto React, uma simples página HTML com tags script pode ser a melhor opção. É necessário apenas um minuto para configurar!
Assim, a medida que sua aplicação cresce, você pode começar a considerar uma configuração mais integrada. Todavia, há inúmeras ferramentas JavaScript que nós recomendamos para aplicações grandes. Cada uma delas exige pouca ou até nenhuma configuração e permite a você aproveitar ao máximo o rico ecossistema do React. Aprenda como.
É difícil Aprender React?
Para facilitar é importante conhecer os conceitos envolvendo componentes e ciclos de vida em React JS e ter uma boa base em JavasScript. Com esses conhecimentos consolidados, a curva de aprendizagem será menor. Além disso você estará apto a aprender outros conceitos como o reduz, por exemplo.
OPORTUNIDADE: Torne-se um programador Full Stack Javascript Profissional



1 thought on “Como entender React e como funciona o React JS?”
Comments are closed.